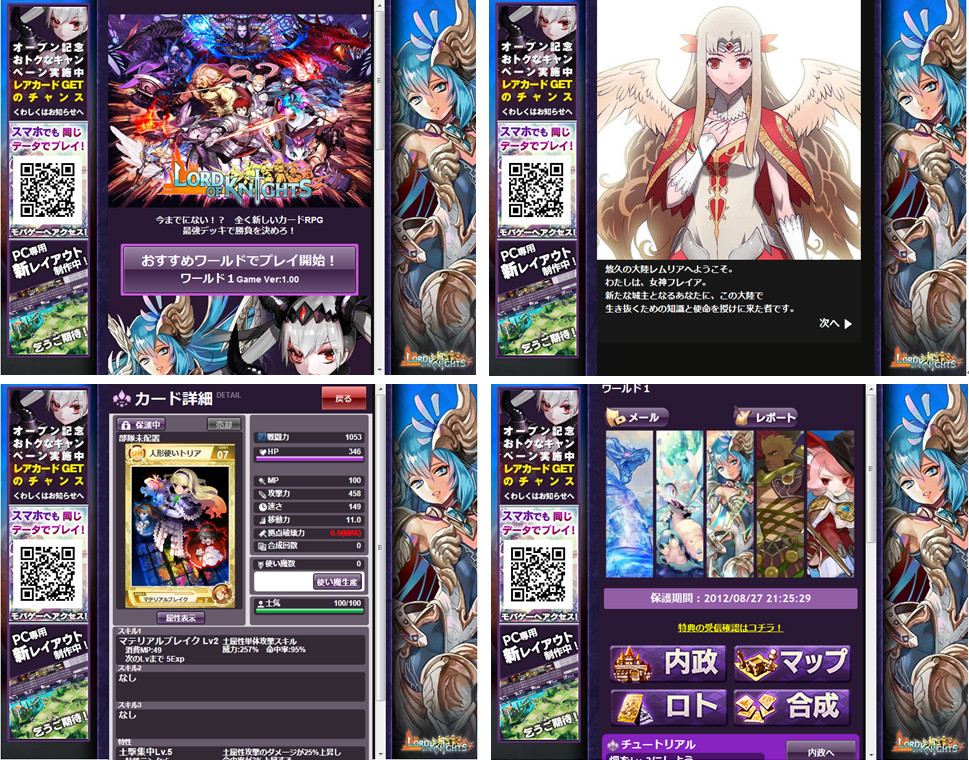
HTML5でロードオブナイツとかいうゲームを作った
陣取り戦争ゲーで、iPhoneのUnity版からの移植です。
ロードオブナイツ - Yahoo!モバゲー http://yahoo-mbga.jp/game/12011436/detail
PC(Chrome/Firefox/IE9以上)とスマホ(Webkit)で同じ物が動きます。ヤバゲーとモバゲーでアカウントは共有してるので、どっちからでも入れます。
HTML版としては既存コードとか一切なかったんで、JSに関してはフルスクラッチです。というか全部CoffeeScriptです。
ある日会社で楽しくHaskellでKPI計算モジュール書いてたら、
「UnityのネイティブのゲームをHTML5に移植したい」
みたいな話が降ってきたので、移植しました。3ヶ月ぐらいで。
プラットフォームはモバゲー(スマホ) + ヤバゲーです。HTML5なのは、スマホとブラウザゲーで開発リソースを共通化したかったから。
ヤバゲーのゲーム、ほとんどFlashで、JSでゴリゴリ動いてるのは割と異彩はなっている感じがありましたね。作ってから気づいた。
個人的なテーマ
一応趣味でHTML5っぽいゲーム作ってた身としては、Unityで書かれた本家を再現することを目標としていて
クオータービューのマップとか実装したんですが結構うまくやれた気がしてます。
もちろん僕一人で作ったわけじゃないですが、はじめて大人数開発を経験して、しかも技術的に超エッジなことをやらせてくれたので、作っててすごく楽しかったですね。Android標準ブラウザへの殺意を除けば。
分量
HTML 3000行
CSS(SCSS) 8000行
CoffeeScript 21000行
サーバーに関しては、元あるものを使ったので、基本クライアントコードの実装でした。
開発時はRailsのsprocketに頼りまくりました。デプロイされるときはindex.htmlとall.cssとall.jsだけ吐いて、Railsに依存しない謎構成でした。
Railsはコンパイラ。これについてはあとで何かしらの連載が上司のブログで展開されるんじゃないかなー(チラッ
テスト環境
nodeで無理矢理読み込んでJSDOM使ってテスト。
ってのはピュアJSのロジックが多かったからです。
nodeのライブラリで使ったのはこんな感じ。
- mocha
- jsdom
- should
- sinon
JSなんでほとんど対象はビューになるんですが、テストコードは6000行ぐらいあります。足りないので足さねば。
これからの実装
PC版専用ビューつくるらしいですね(って書いてある
オマケ